目标:使用 Rocket.BI 构建你的第一个仪表盘
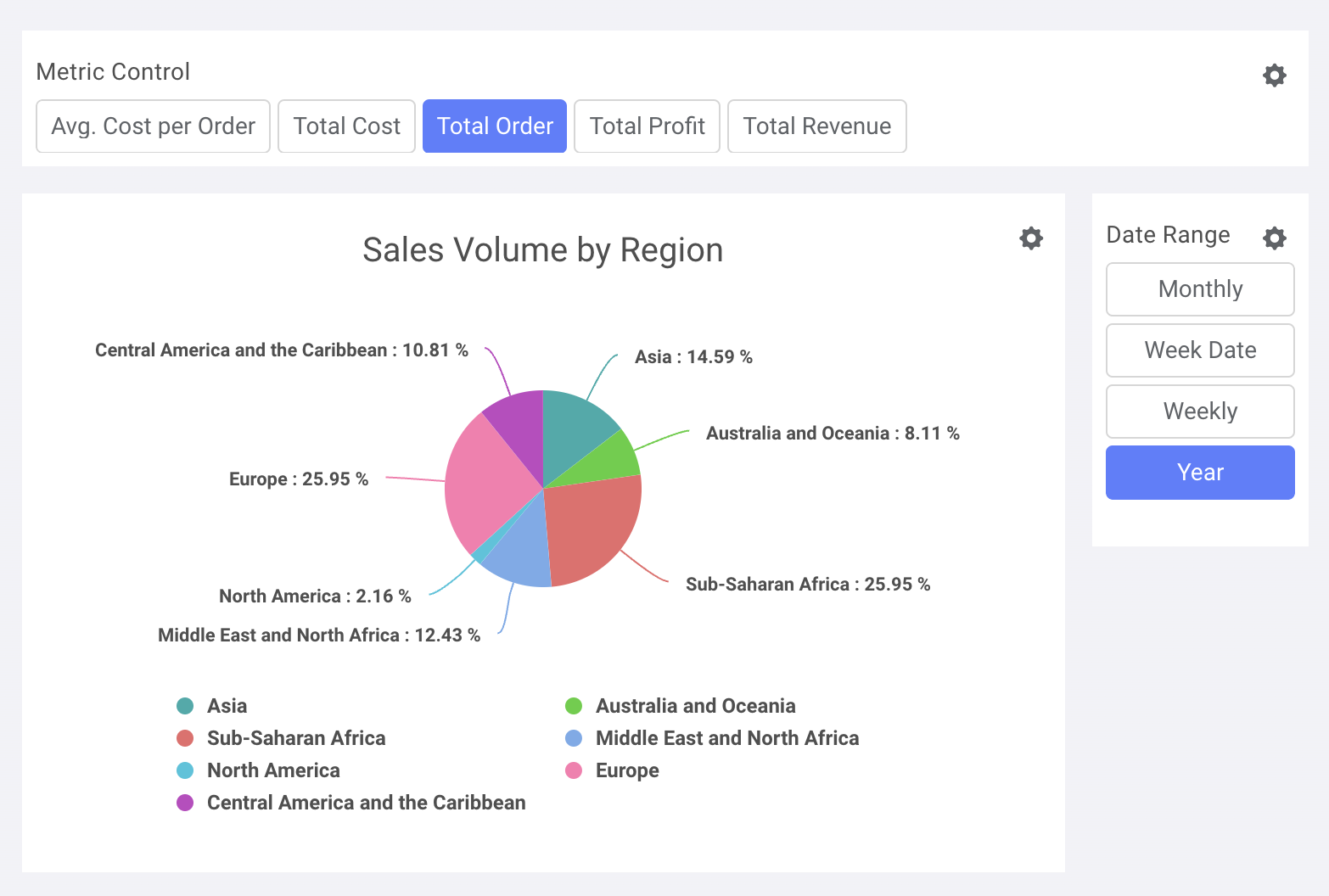
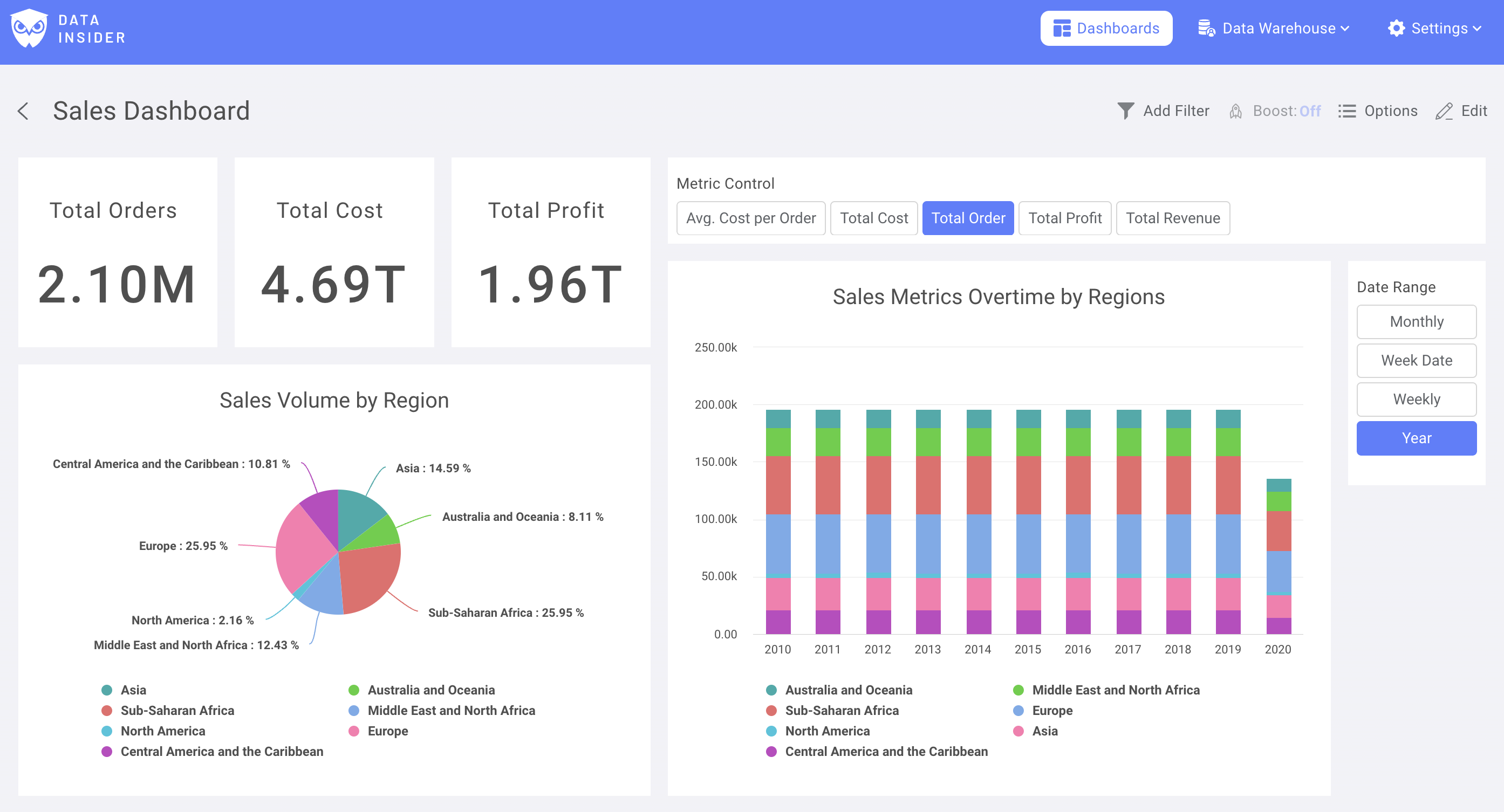
在本指南中,你将安装 Rocket.BI,并构建一个简单的仪表盘。 该仪表盘如下所示:

你可以通过此链接访问该仪表盘。
安装
使用我们预先构建的 Docker 镜像启动 RocketBI。
获取 docker-compose.yml 和配置文件:
编辑 .clickhouse.env,添加 ClickHouse 服务器信息。
运行命令 docker-compose up -d . 启动 RocketBI。
打开浏览器,访问 localhost:5050,使用以下账号登录:[email protected]/123456
如果你想从源码构建或进行高级配置,可以在这里查看 Rocket.BI Readme。
让我们来构建仪表板
在 Dashboard 中,你可以找到你的报表,点击 +New 开始可视化。
你可以创建不限数量的仪表板,并在一个仪表板中绘制不限数量的图表。

在 YouTube 上查看高清教程:https://www.youtube.com/watch?v=TMkdMHHfvqY
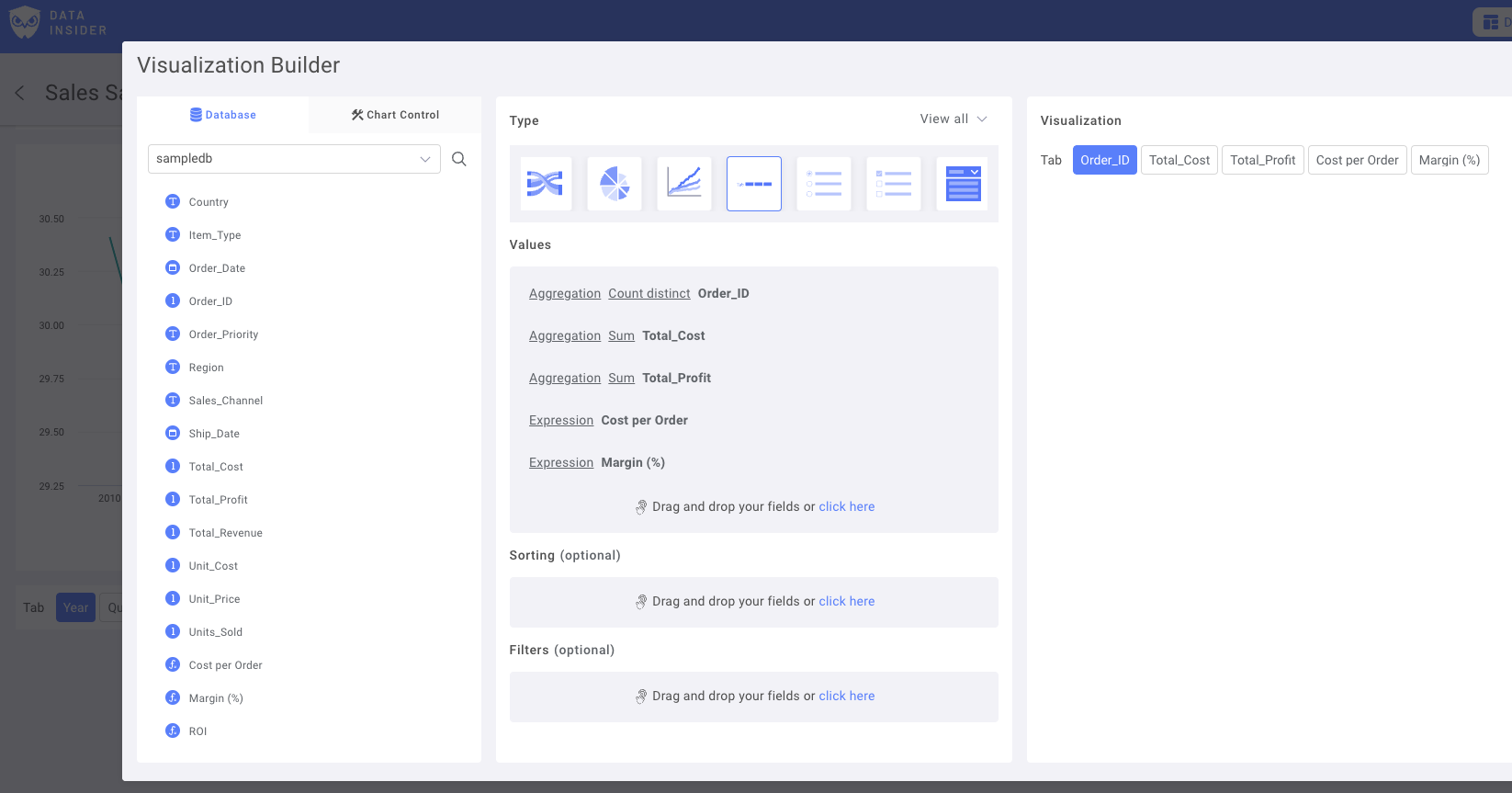
构建图表控制组件
创建一个指标控制组件
在 Tab filter 中,选择你想使用的 metric 字段。请务必检查聚合设置。

重命名过滤器,并将 Control 保存到 Dashboard

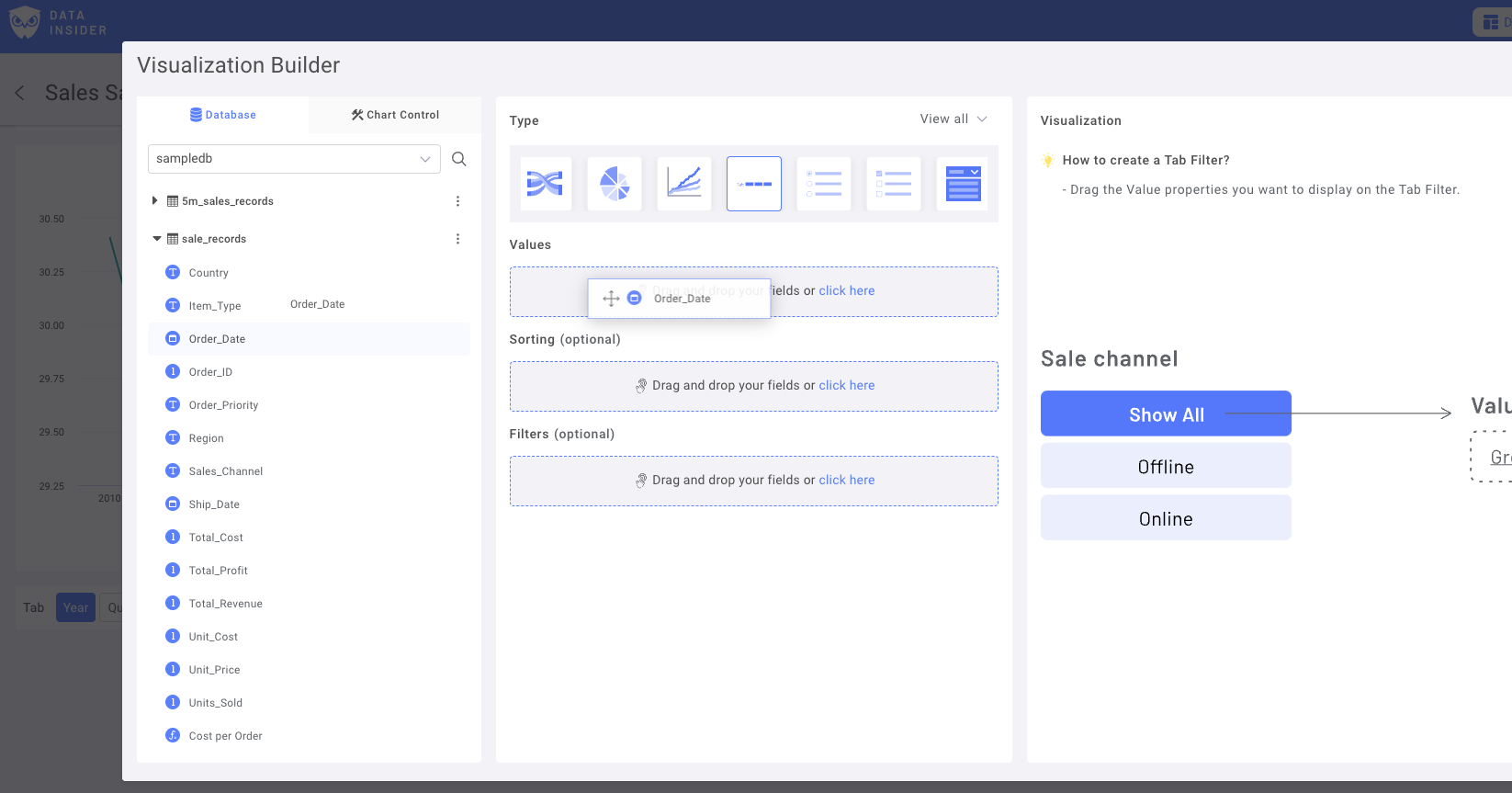
创建一个日期类型控制组件
选择一个 Date 字段作为主日期列(Main Date column):

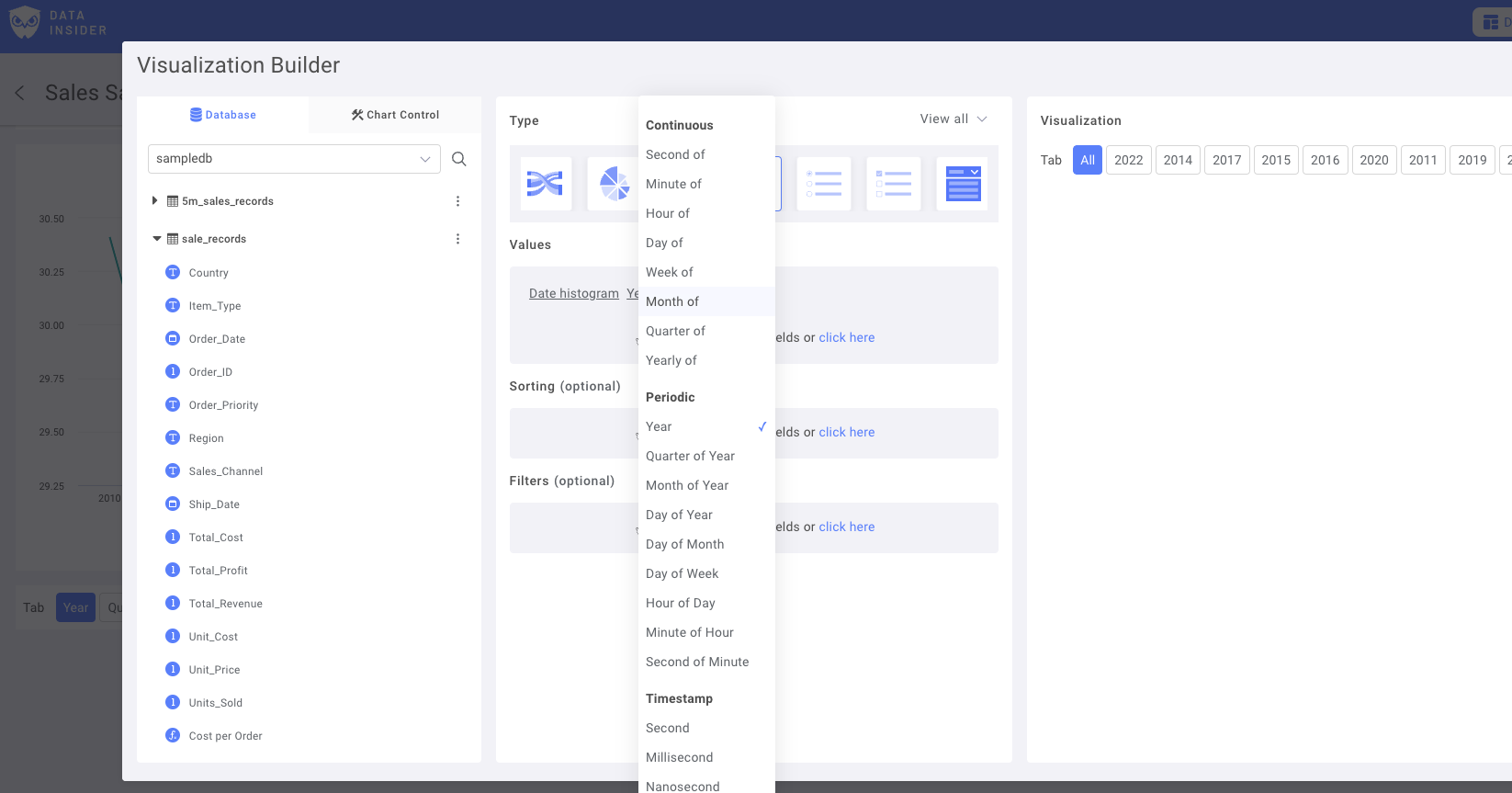
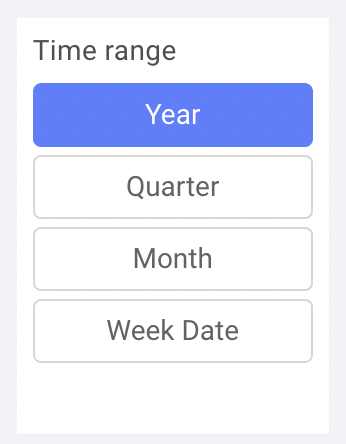
添加多个副本,并设置不同的筛选范围。例如按年(Year)、按月(Monthly)、按日(Daily date)或按星期几(Day of Week)。

重命名过滤器,并将 Control 保存到 Dashboard

现在,让我们来构建图表
饼图:按区域展示销售指标
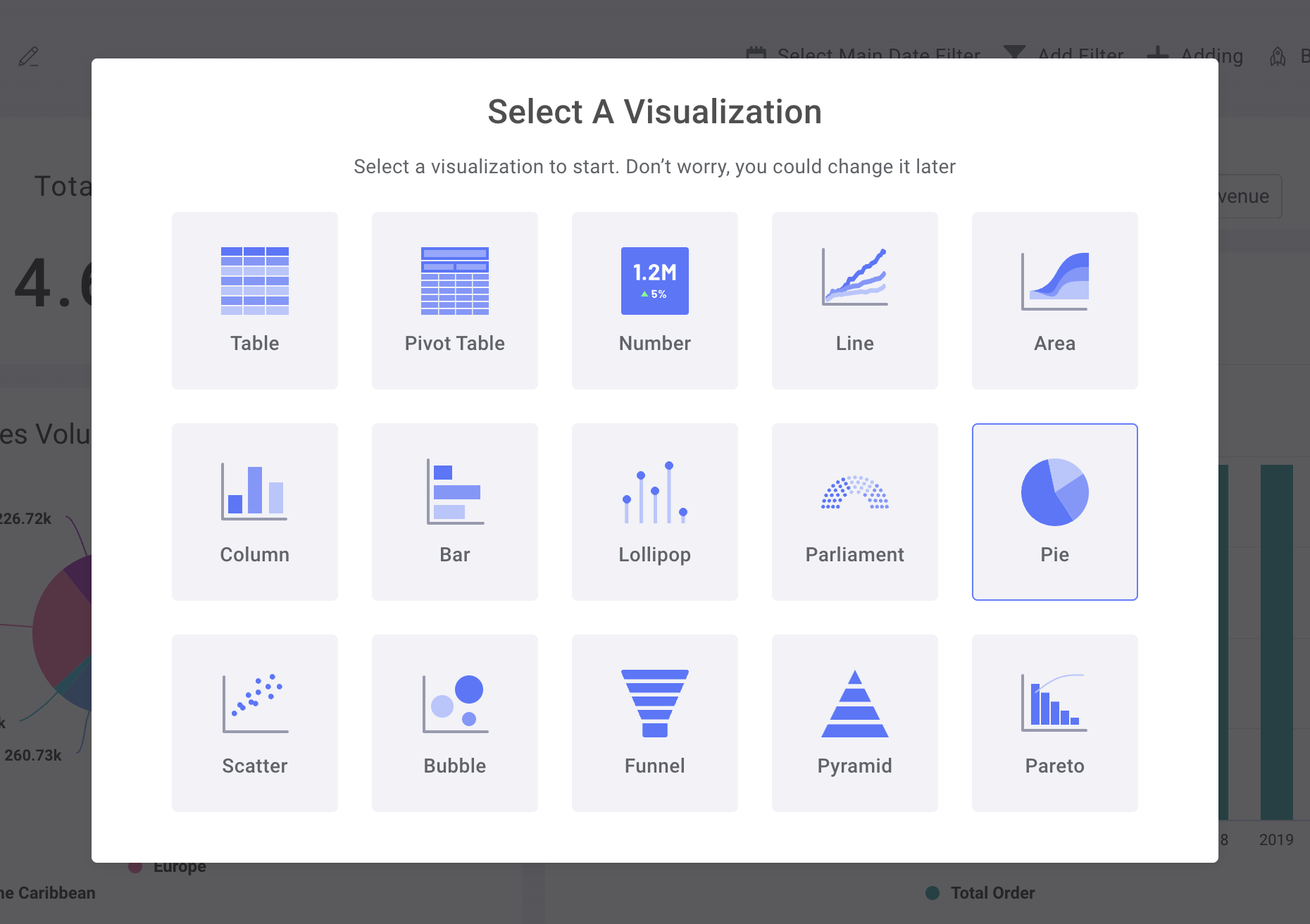
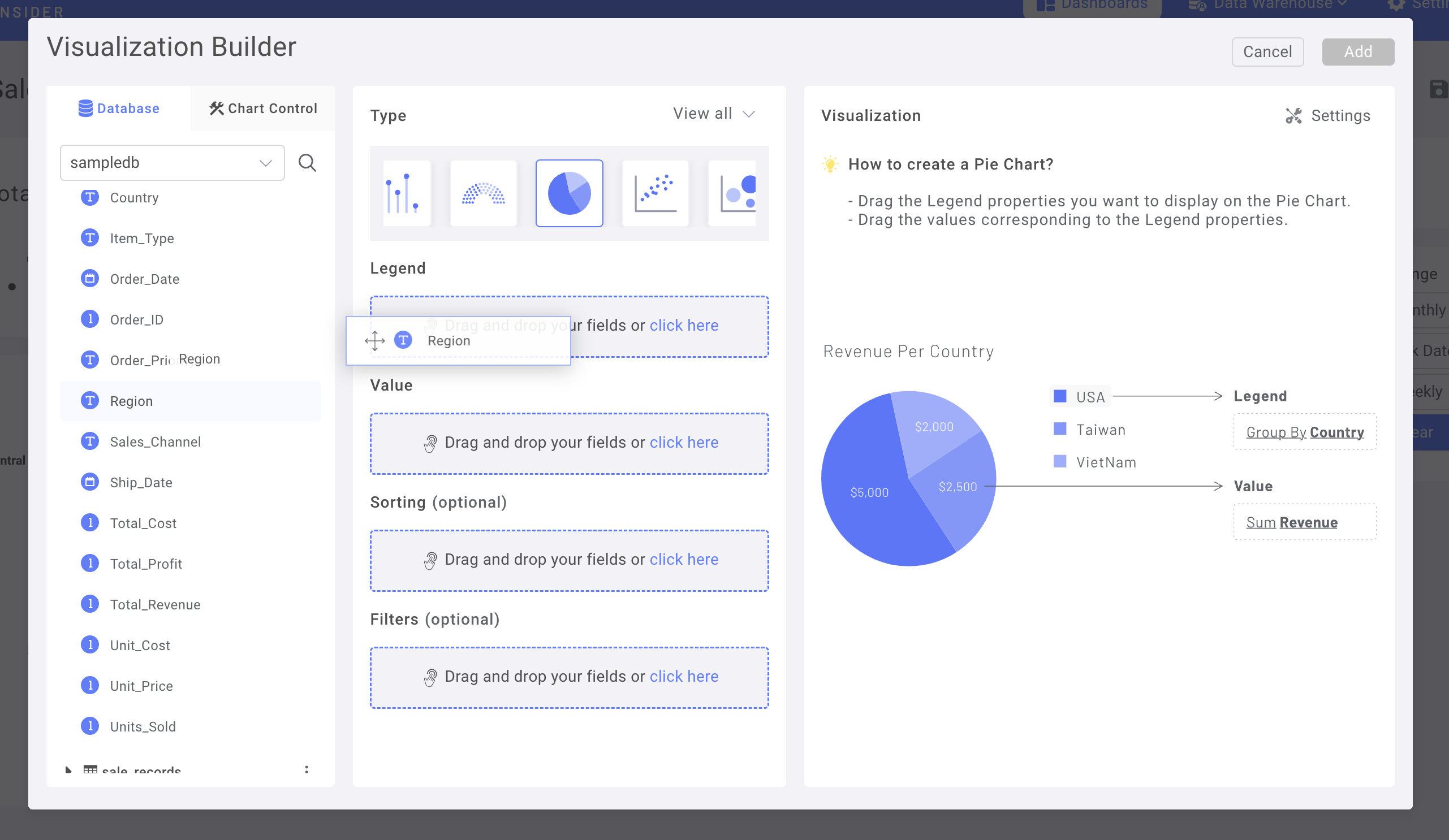
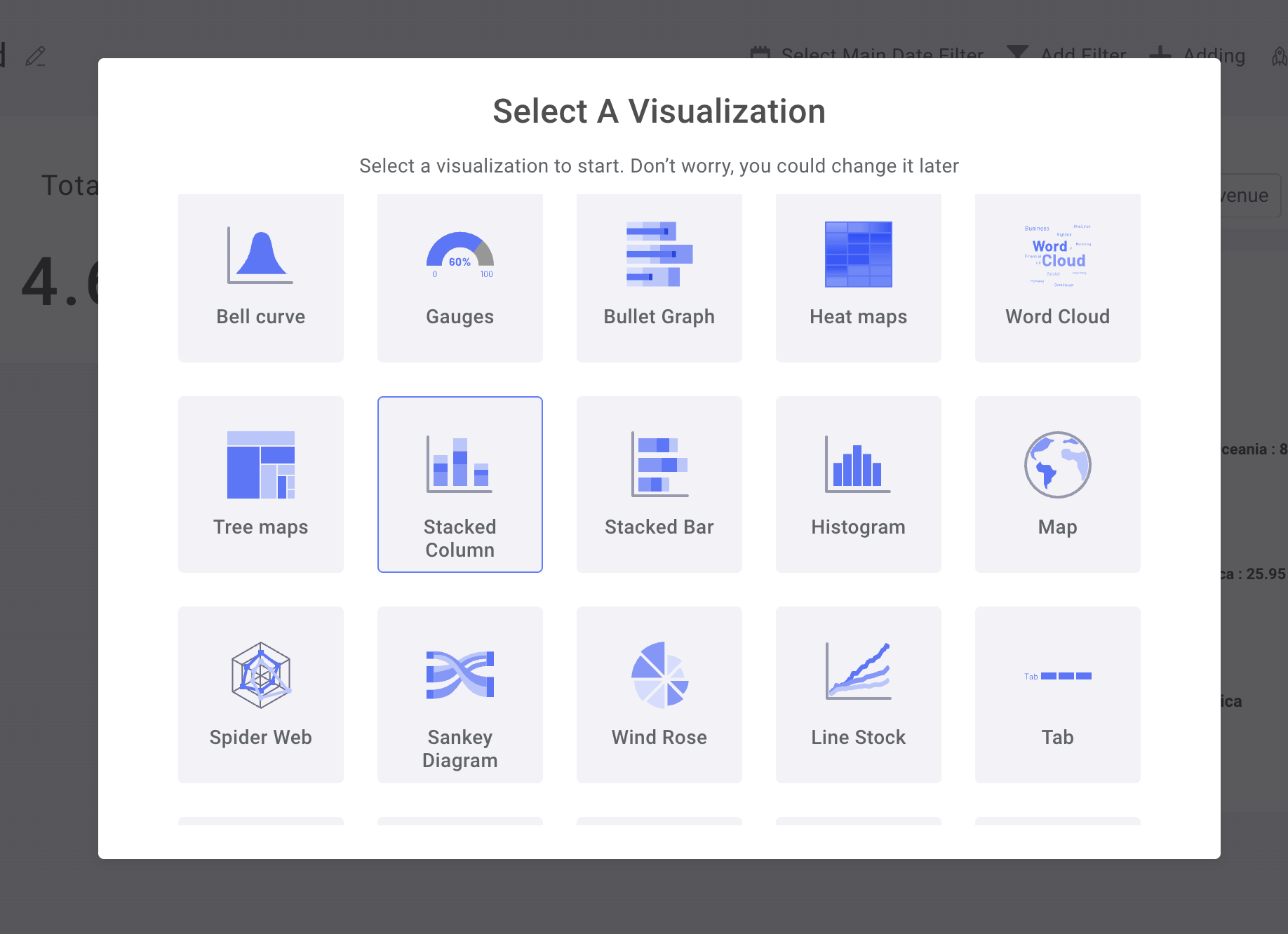
选择添加新图表,然后选择 Pie Chart

首先,将数据集中名为 "Region" 的列拖放到 Legend 字段

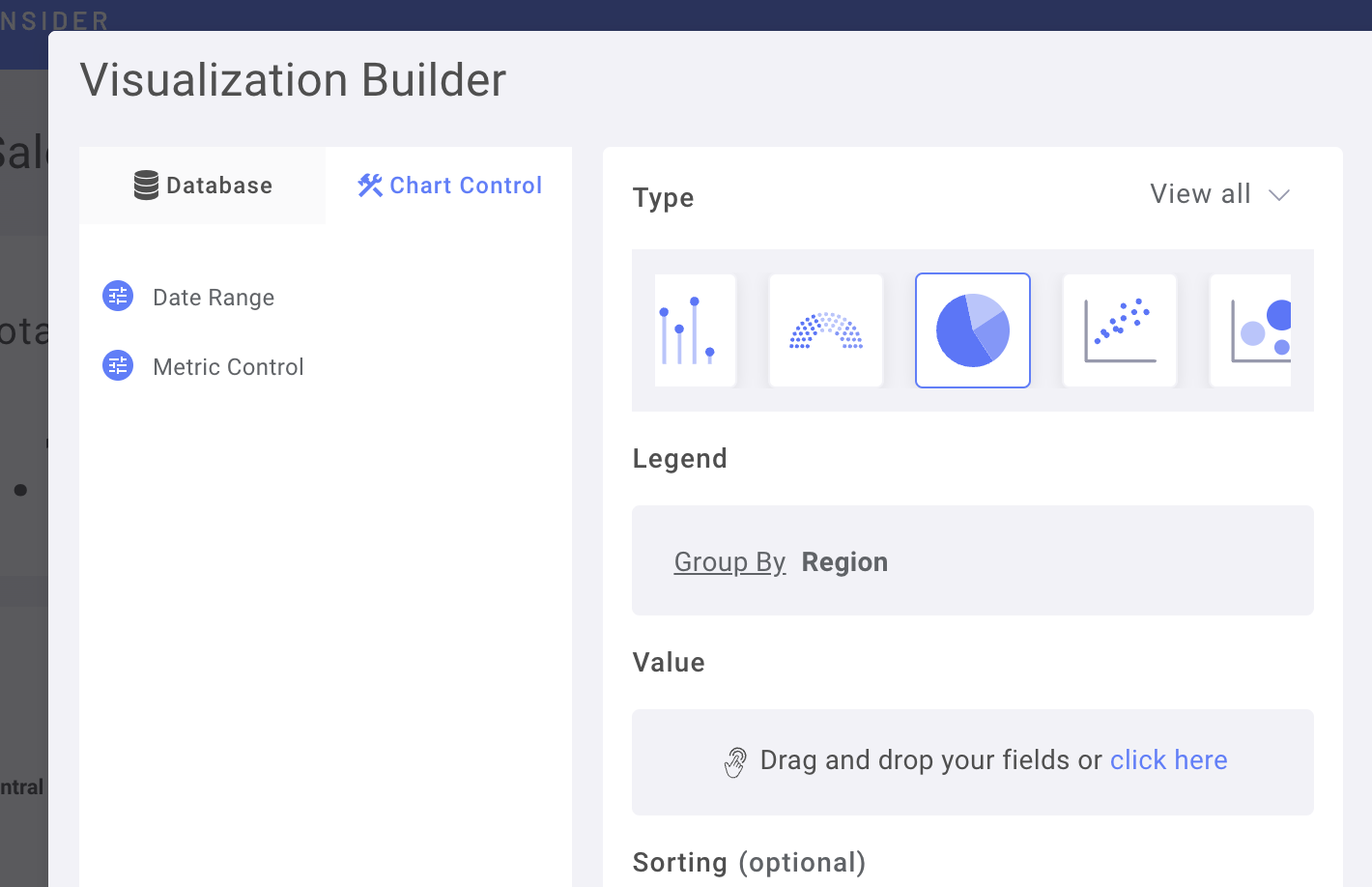
然后,切换到 Chart Control 选项卡

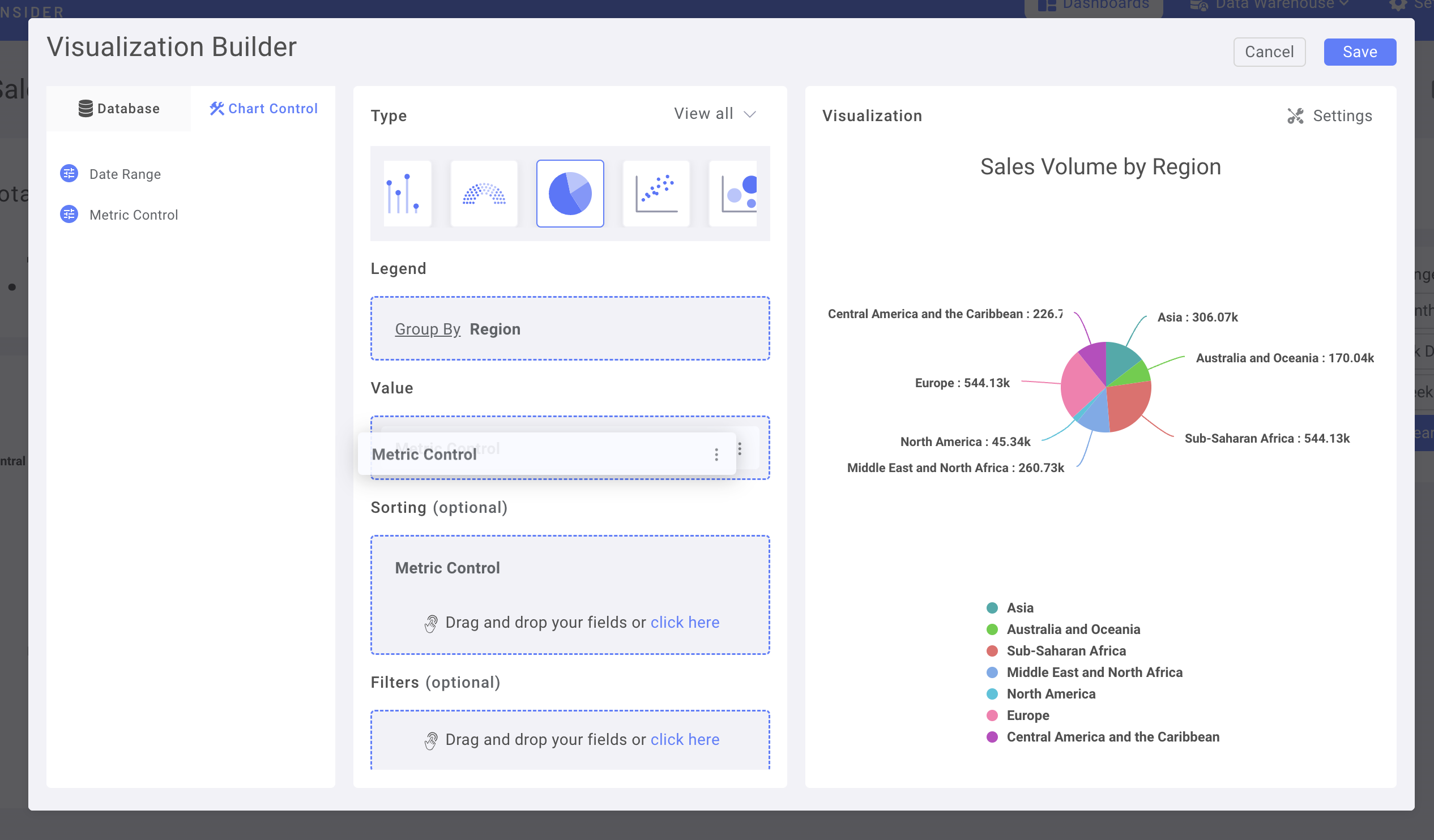
将 Metrics Control 拖放到 Value 字段中

(你也可以将 Metrics Control 用作排序字段)
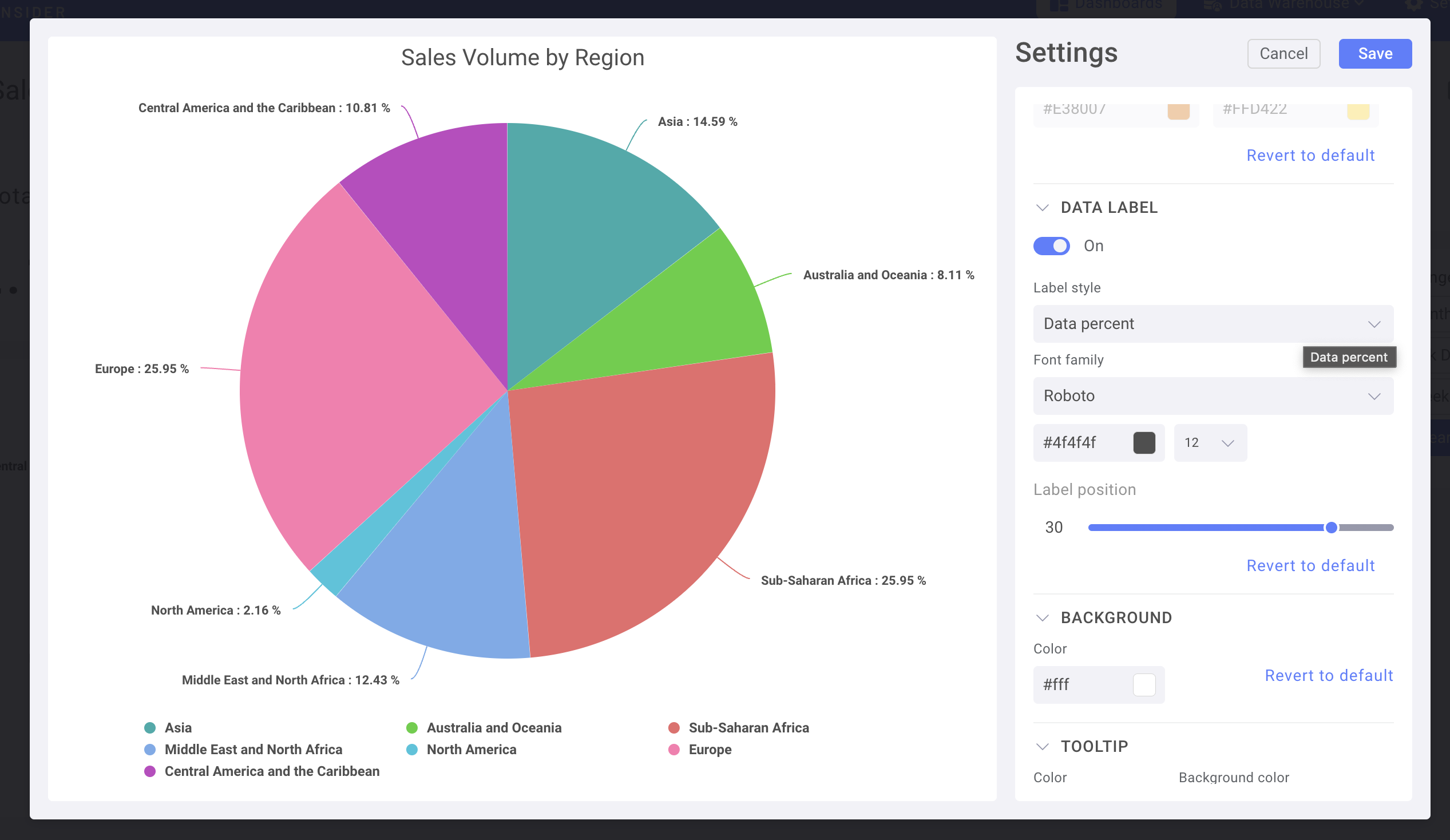
进入 Chart Setting 进行进一步自定义

例如,将 Data label 改为 Percentage

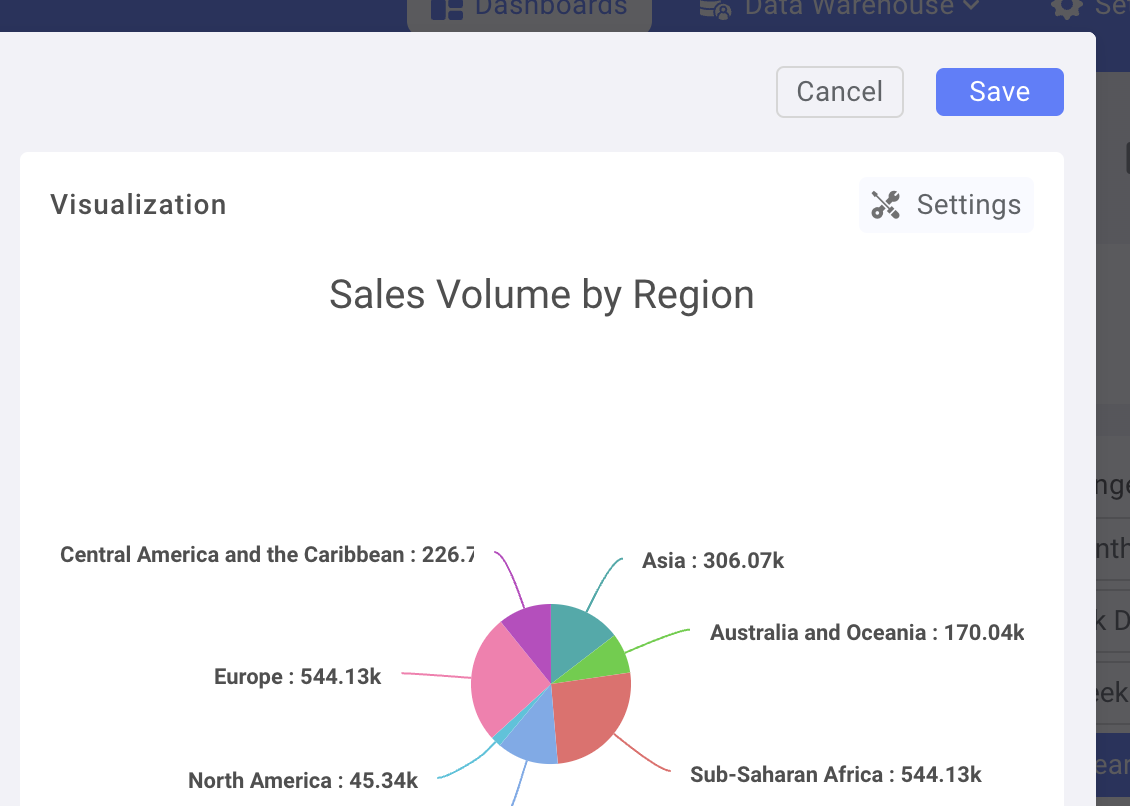
保存并将图表添加到 Dashboard

在时间序列图表中使用日期控制组件
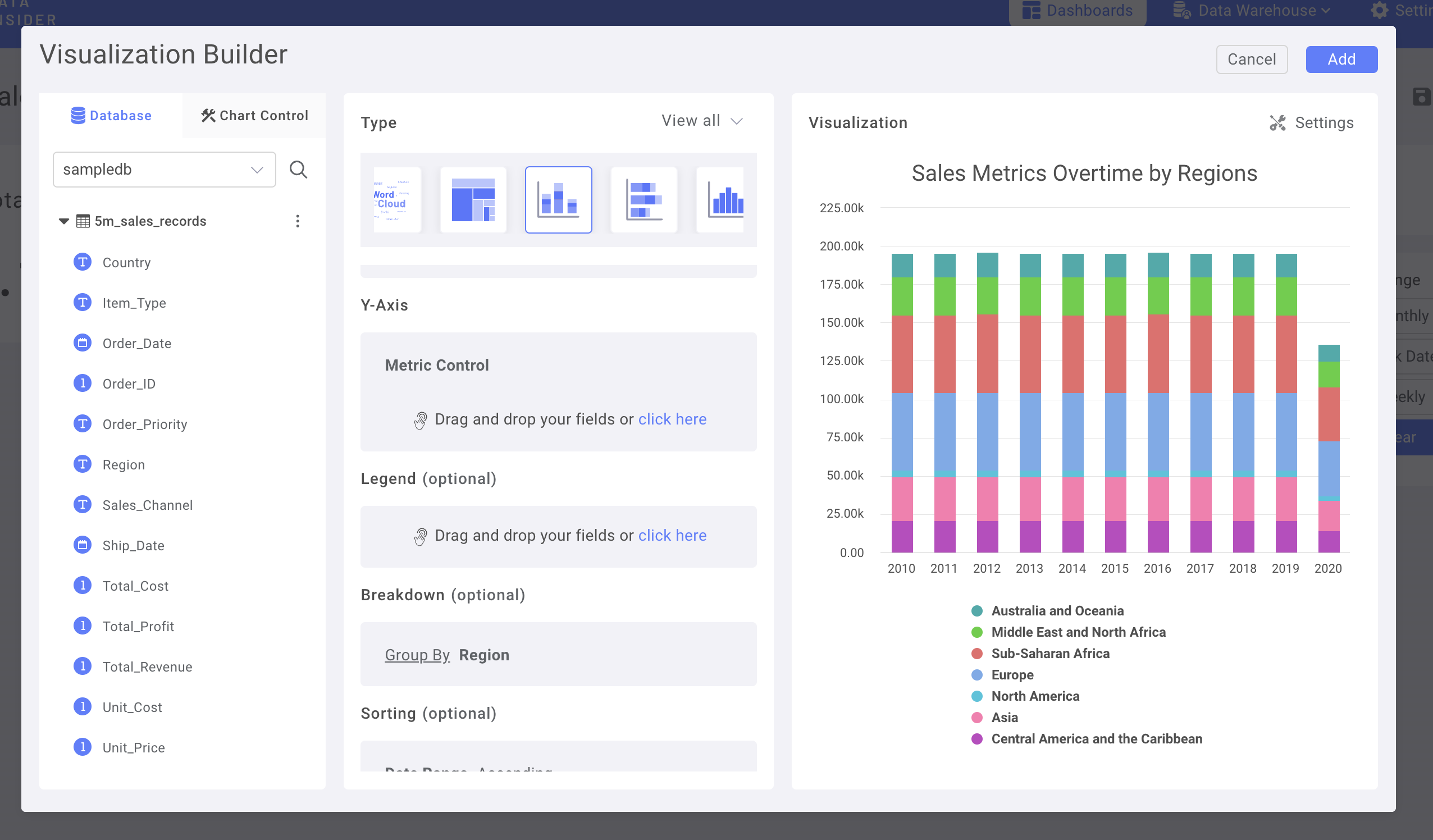
我们来使用一个堆叠柱状图(Stacked Column Chart)

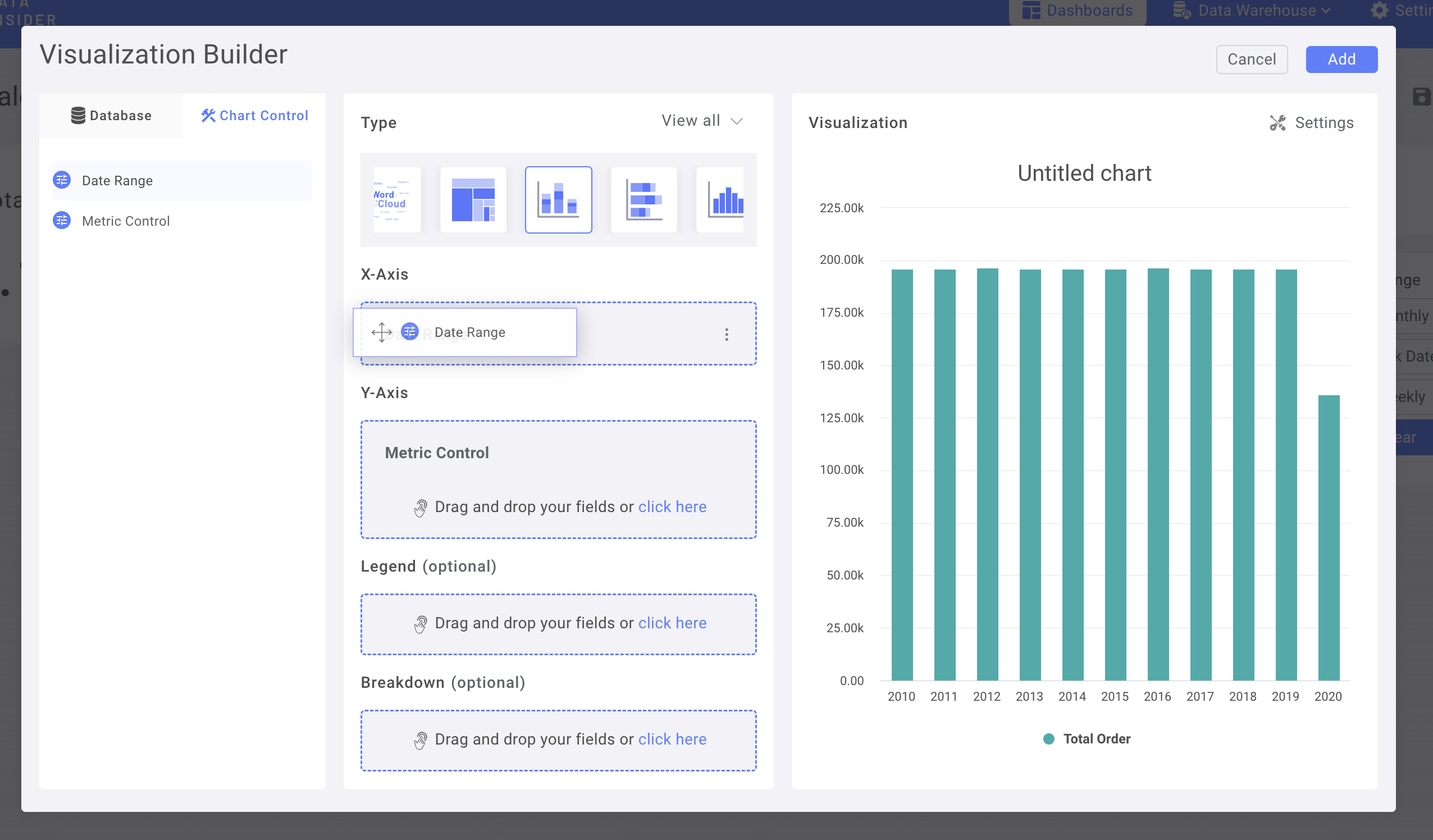
在 Chart Control 中,将 Metrics Control 用作 Y 轴,将 Date Range 用作 X 轴

将 Region 列添加到 Breakdown 中

添加 Number Chart 作为 KPI,让整个 Dashboard 更加醒目

现在,你已经成功使用 rocket.BI 构建了你的第一个仪表板。

