目標: Rocket.BI で最初のダッシュボードを構築する
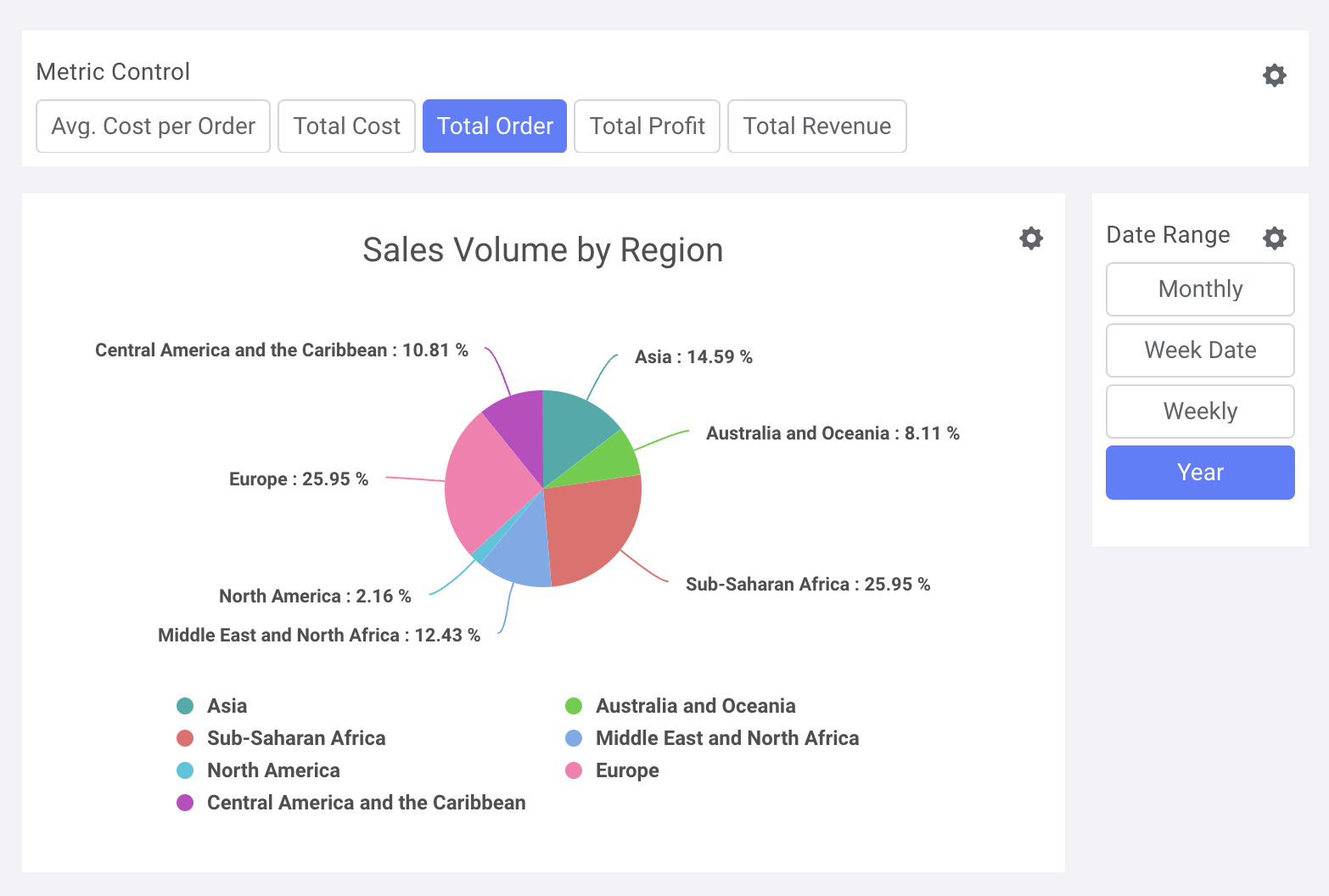
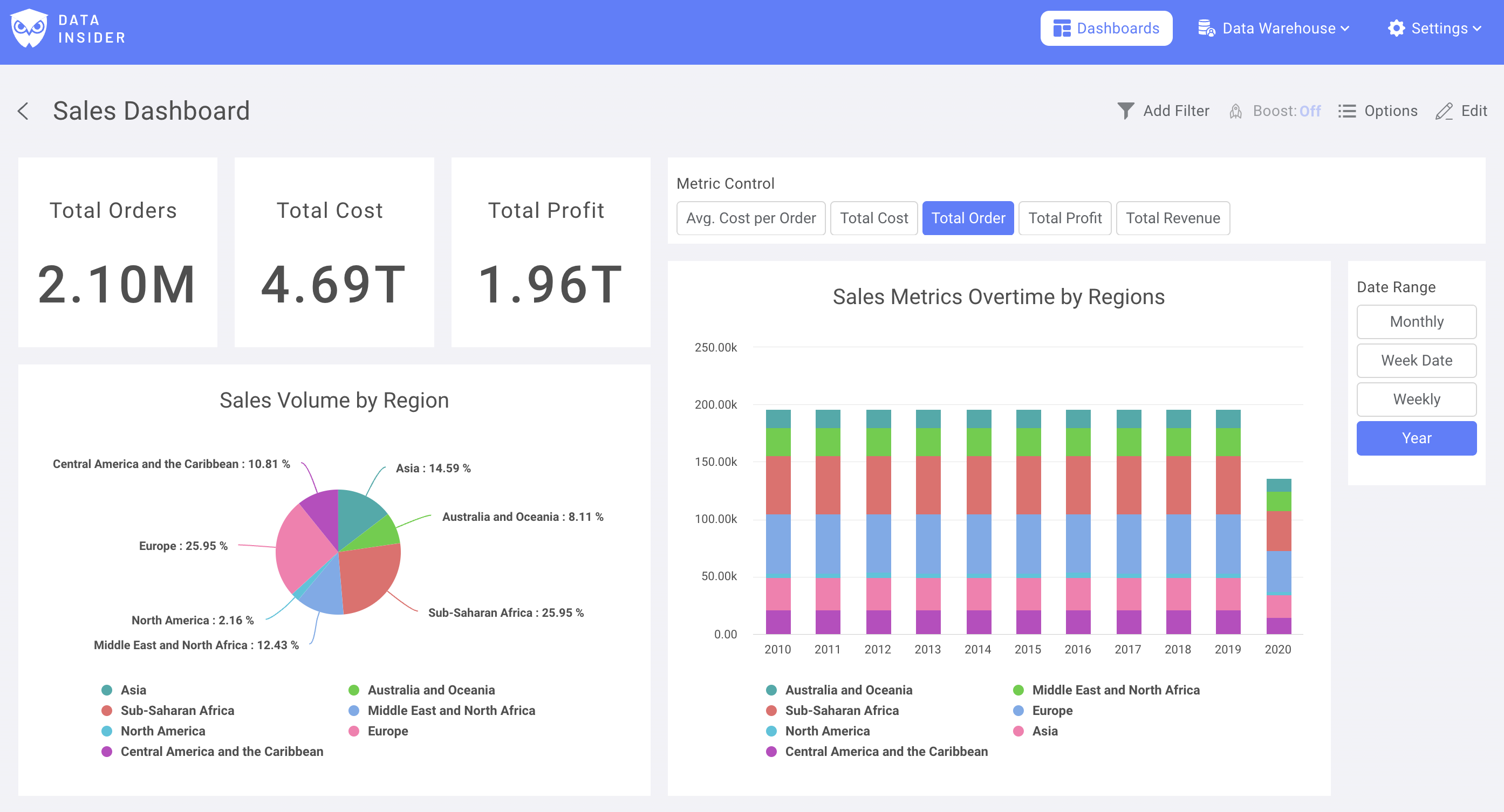
このガイドでは、Rocket.BI をインストールして、シンプルなダッシュボードを作成します。 次のようなダッシュボードです:

インストール
あらかじめ用意されている Docker イメージで RocketBI を起動します。
docker-compose.yml と設定ファイルを取得してください:
.clickhouse.env を編集し、ClickHouse サーバー情報を追加します。
次のコマンドを実行して RocketBI を起動します:docker-compose up -d .
ブラウザを開き、localhost:5050 にアクセスし、以下のアカウントでログインします:[email protected]/123456
ソースコードからのビルドや高度な設定については、Rocket.BI README を参照してください。
ダッシュボードを作成しましょう
Dashboard では、作成したレポートを確認でき、+New をクリックして可視化を開始します。
ダッシュボードは無制限に作成でき、各ダッシュボード内で無制限のチャートを作成できます。

高解像度のチュートリアルは YouTube で確認できます: https://www.youtube.com/watch?v=TMkdMHHfvqY
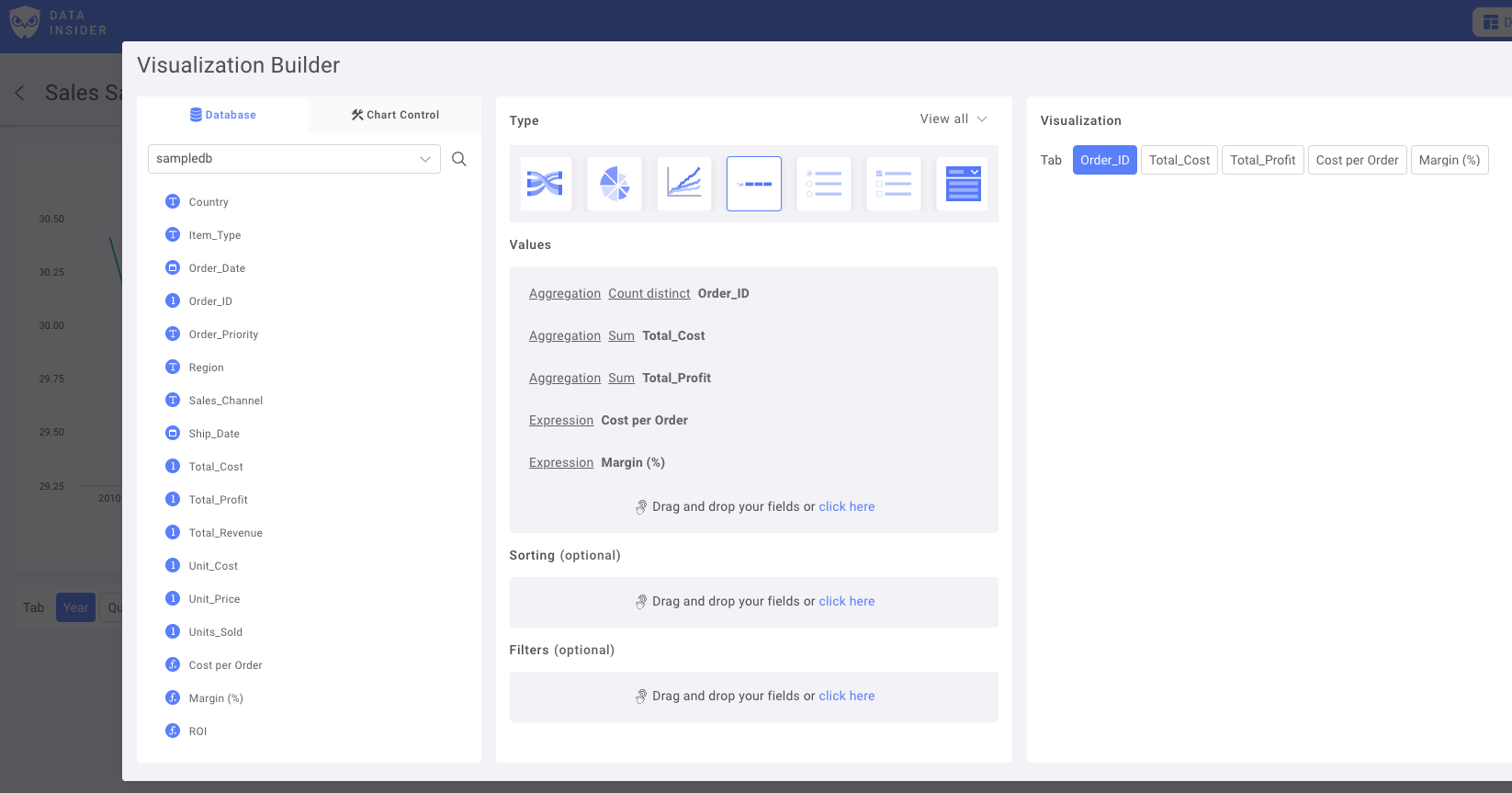
チャート用コントロールを作成する
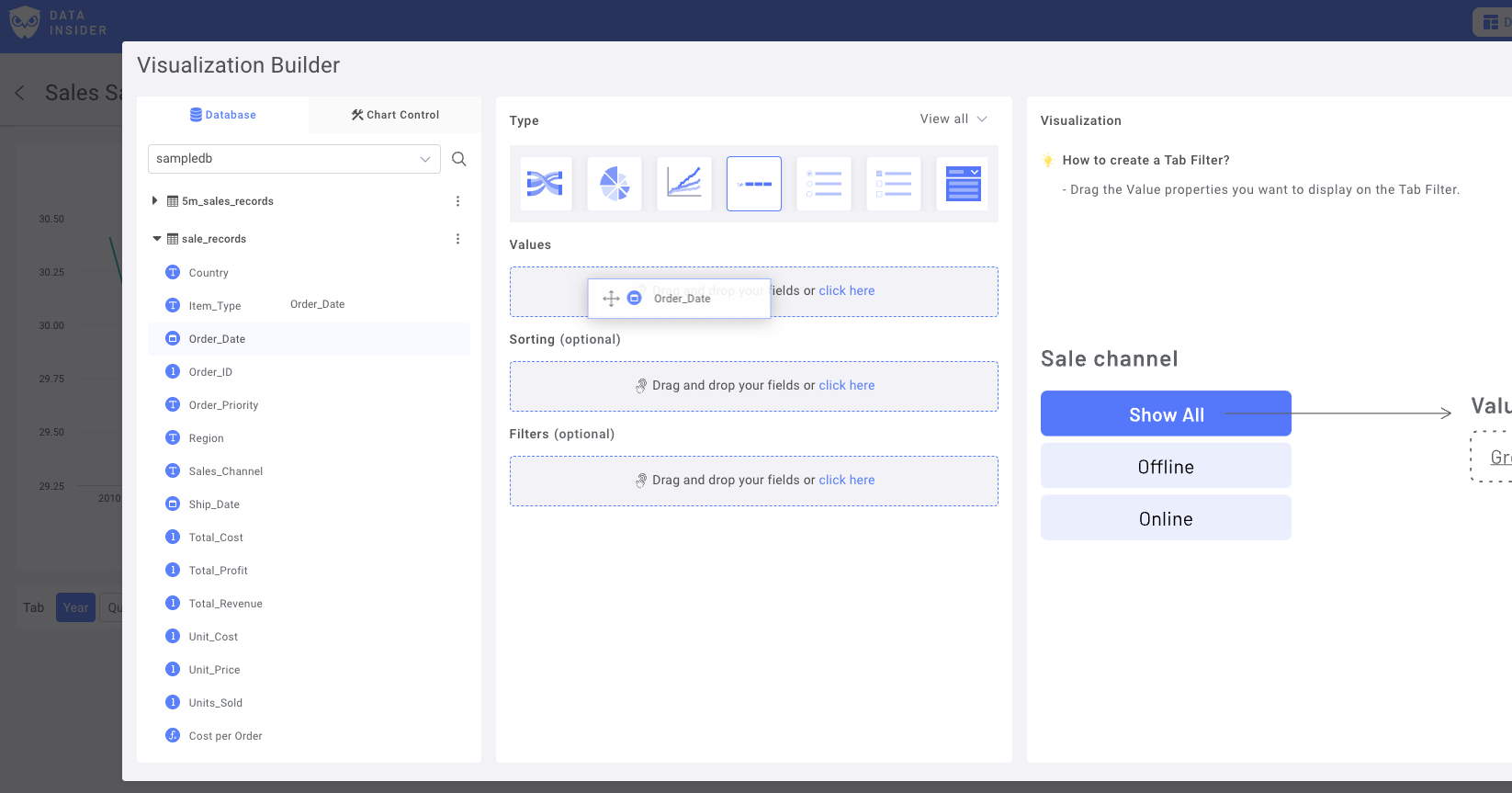
メトリクスコントロールを作成する
Tab filter で、使用したいメトリクスフィールドを選択します。集計設定を必ず確認してください。

フィルター名を変更し、コントロールをダッシュボードに保存します。

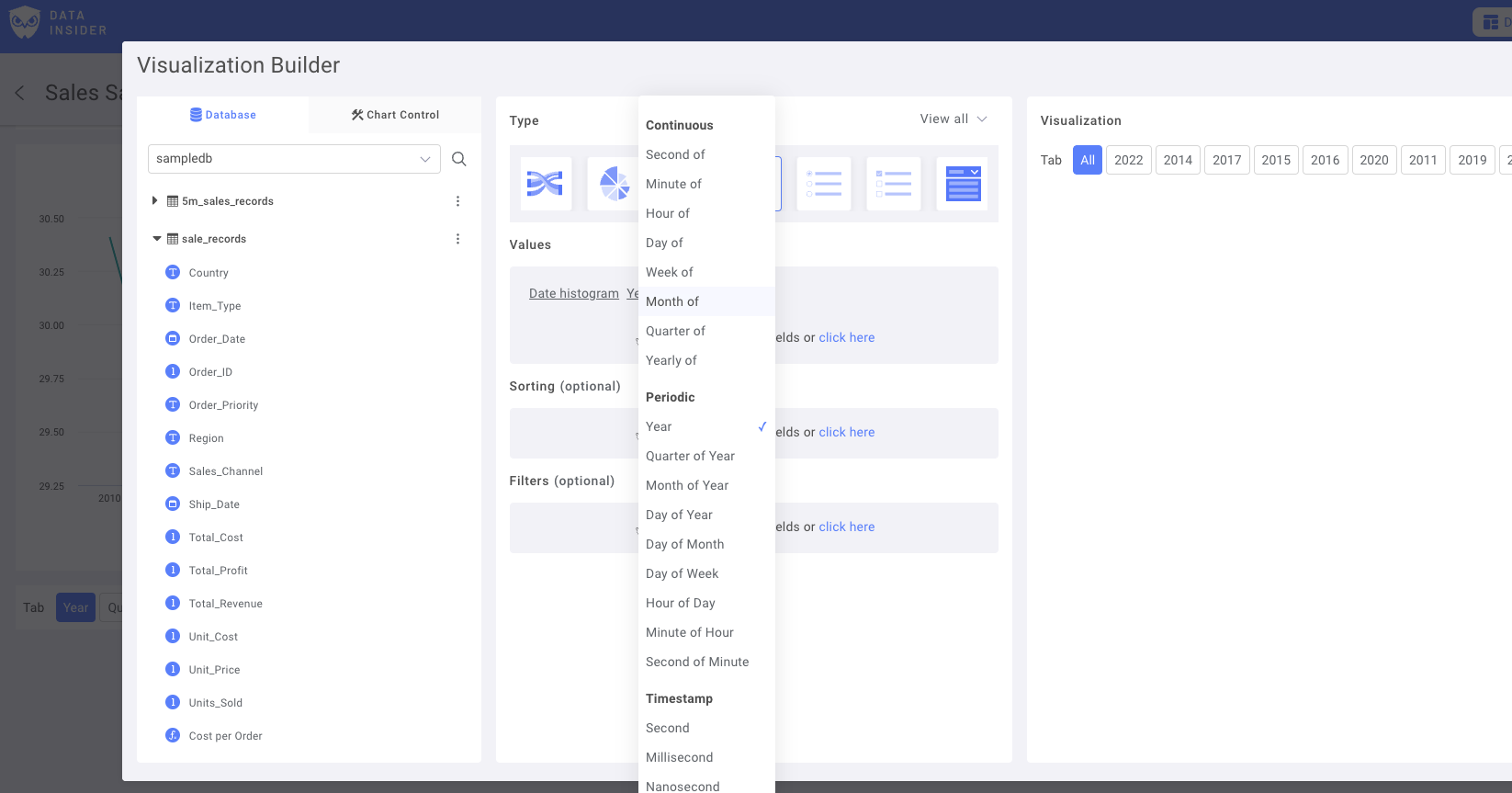
日付タイプのコントロールを作成する
Date フィールドの中から、メインの Date 列を選択します:

異なる参照期間を持つバリアントを複数追加します。たとえば、Year、Monthly、Daily date、または Day of Week などです。

フィルター名を変更し、コントロールをダッシュボードに保存します。

それでは、チャートを作成しましょう
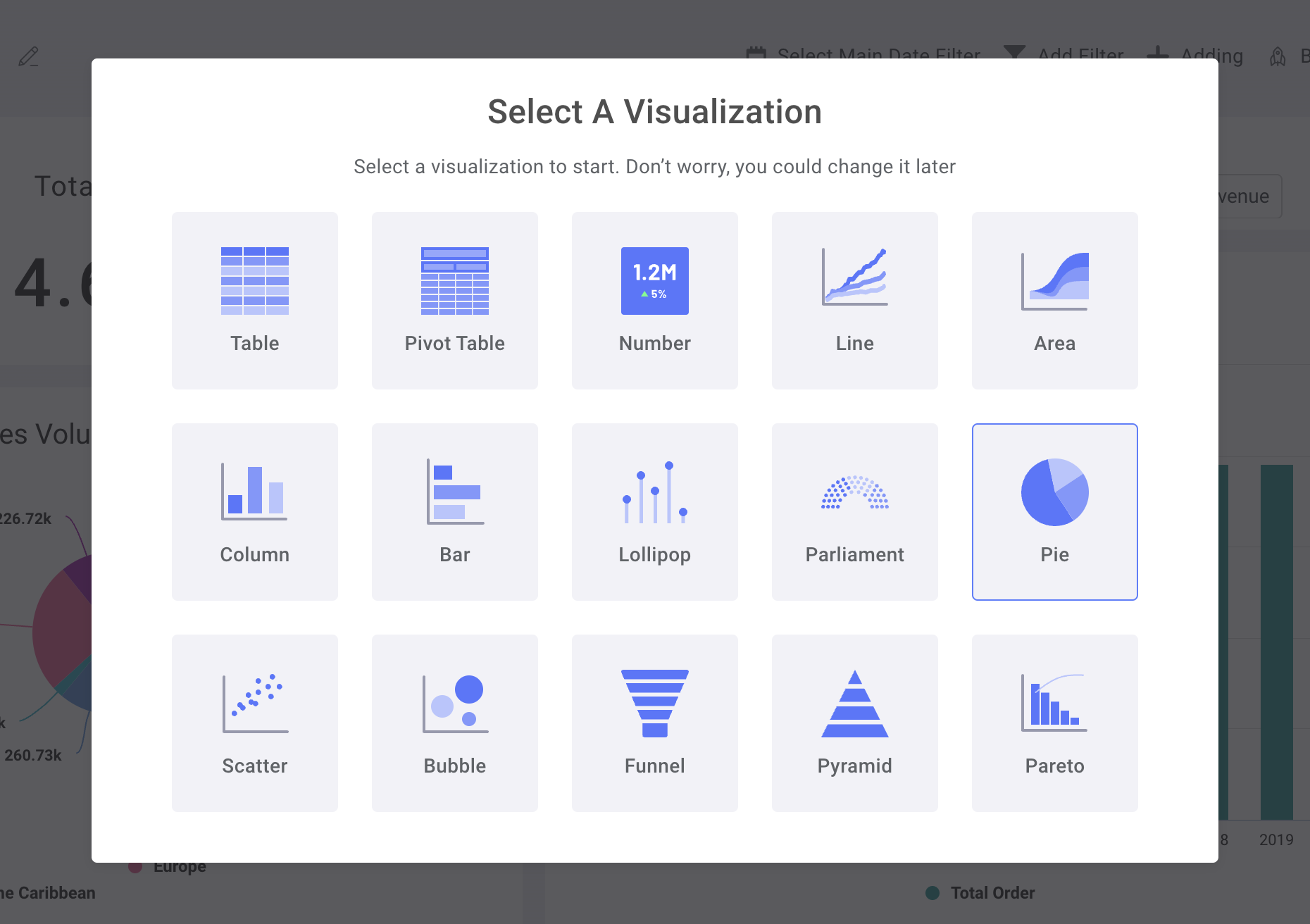
円グラフ: 地域別の売上メトリクス
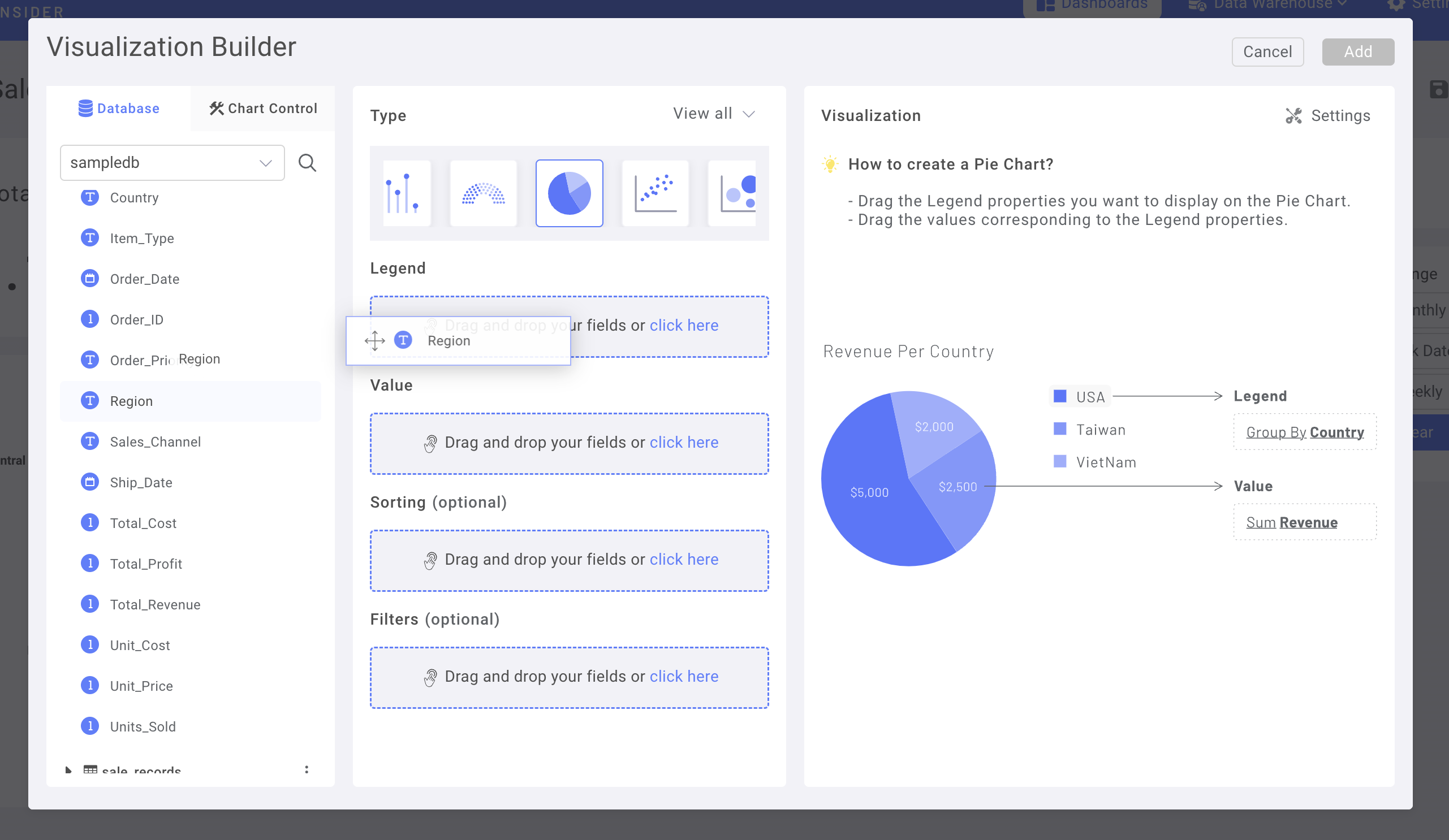
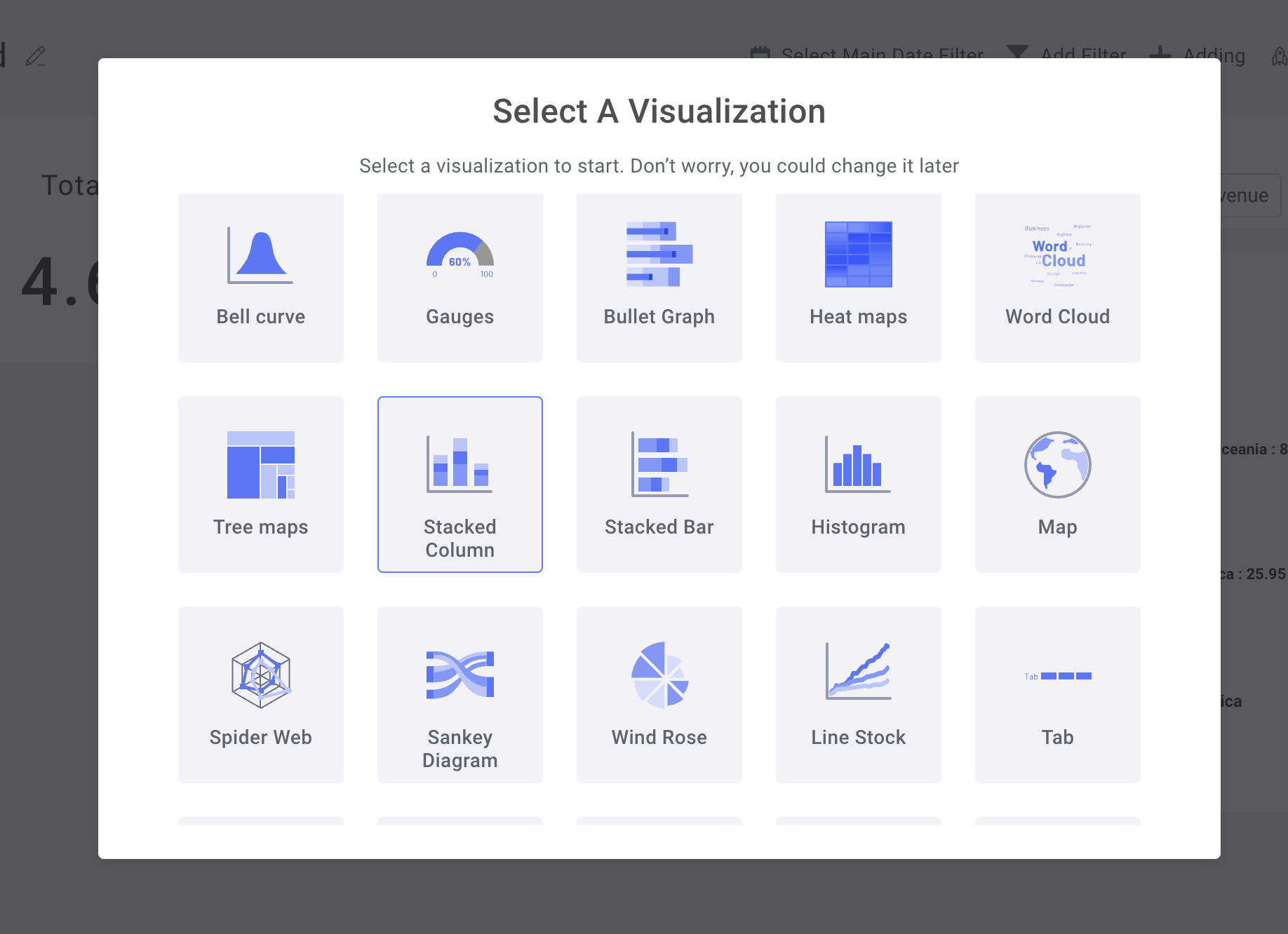
新しいチャートの追加を選択し、Pie Chart を選択します。

まず、データセットから "Region" 列を Legend フィールドへドラッグ & ドロップします。

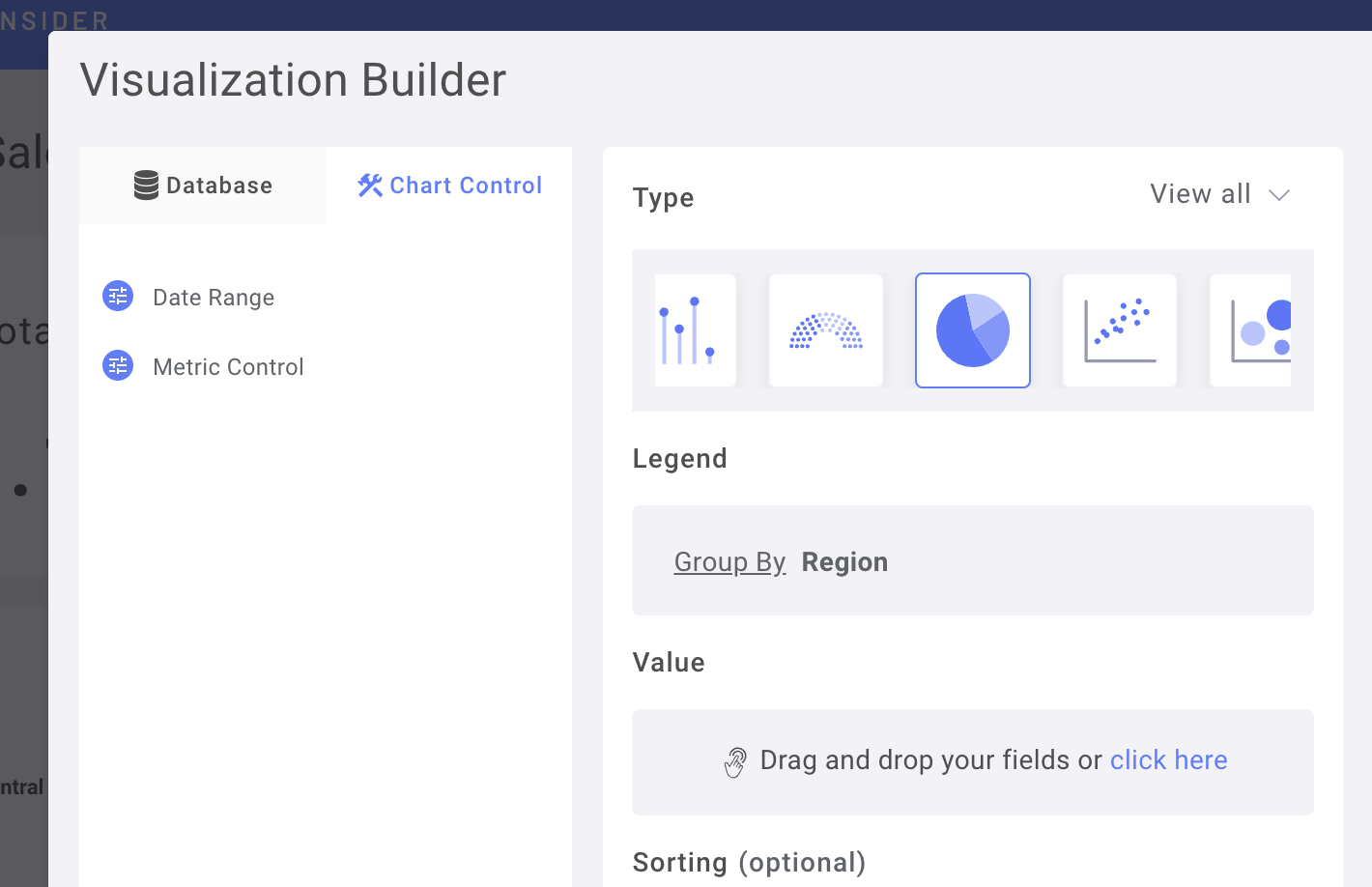
次に、Chart Control タブに切り替えます。

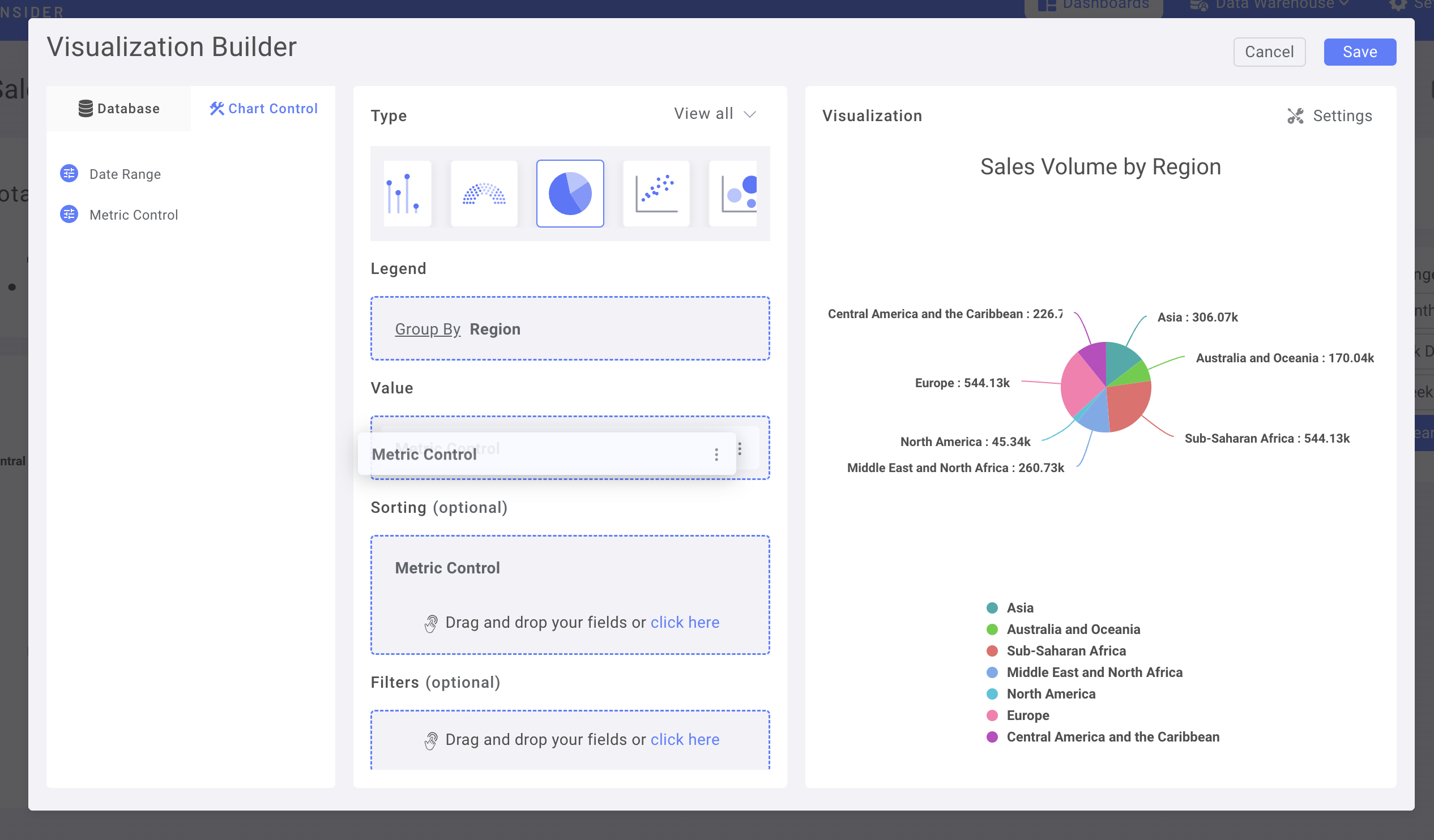
Metrics Control を Value フィールドへドラッグ & ドロップします。

(Metrics Control はソートにも利用できます)
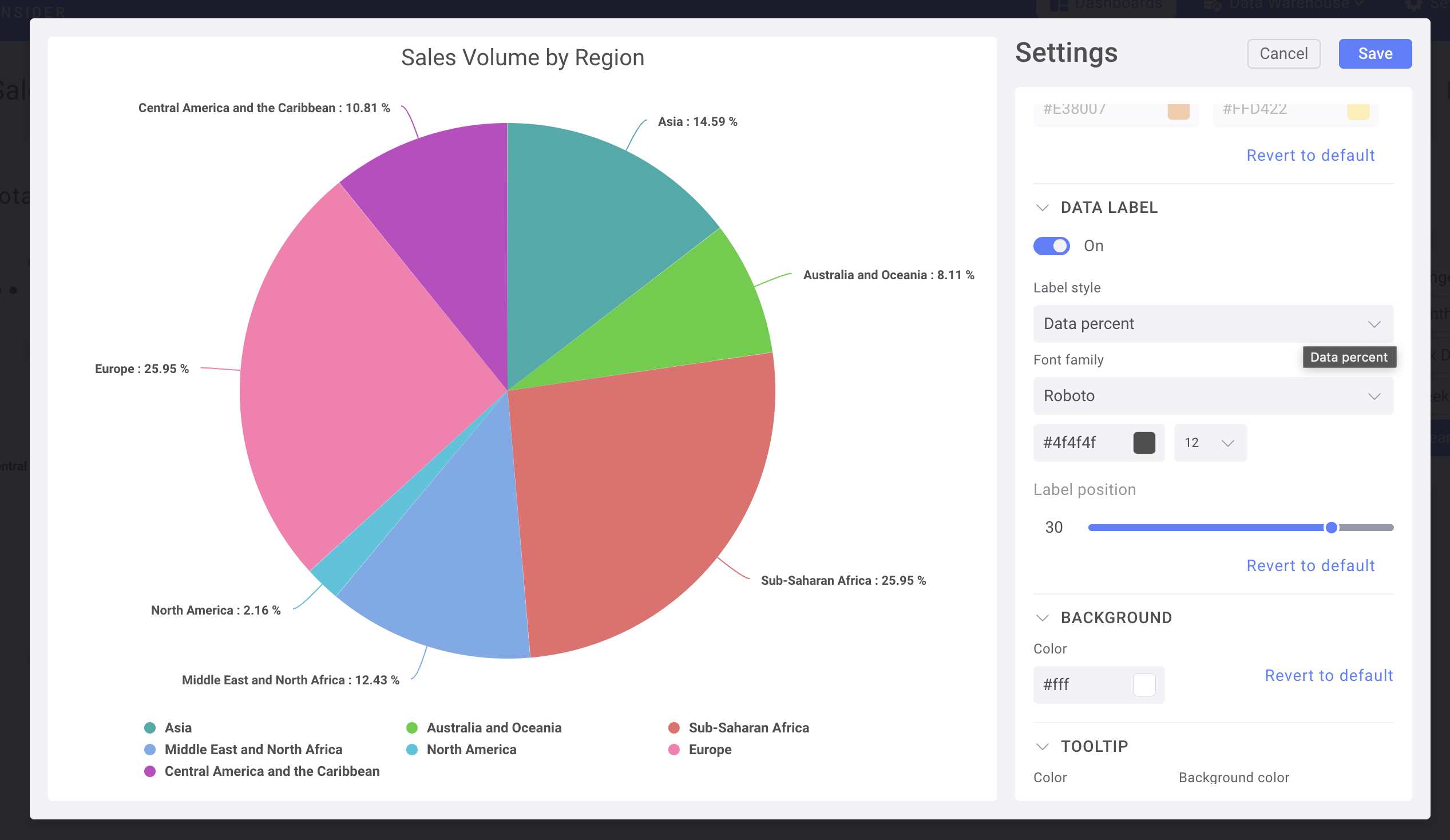
さらにカスタマイズするために Chart Setting を開きます。

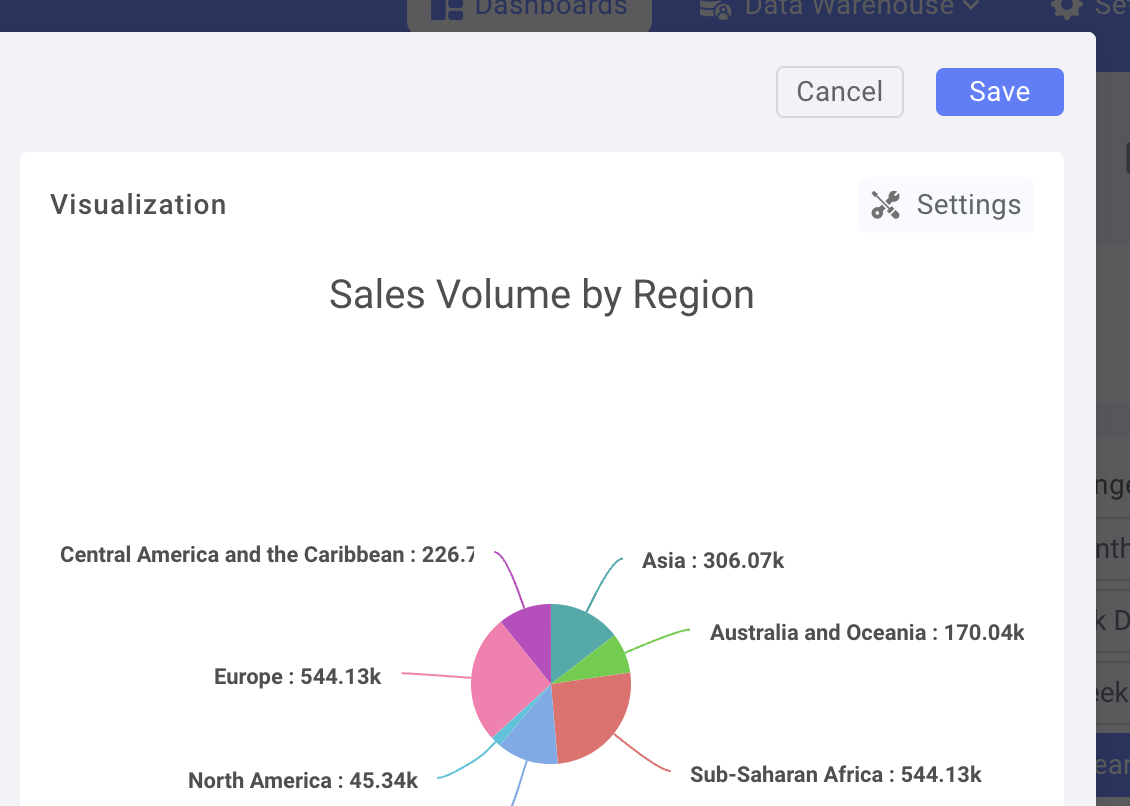
たとえば、Data label を Percentage に変更します。

チャートを保存し、ダッシュボードに追加します。

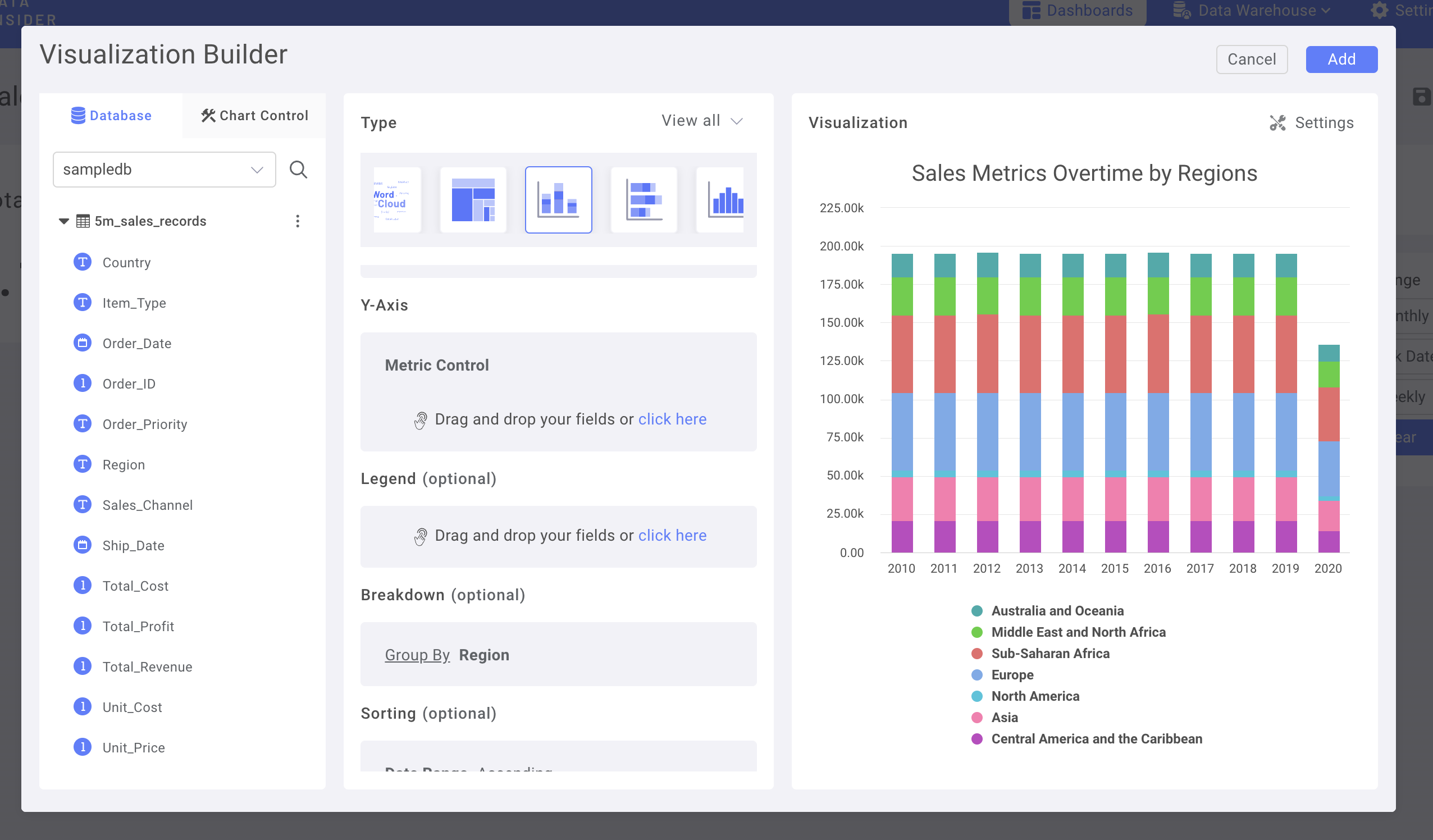
時系列チャートで日付コントロールを使用する
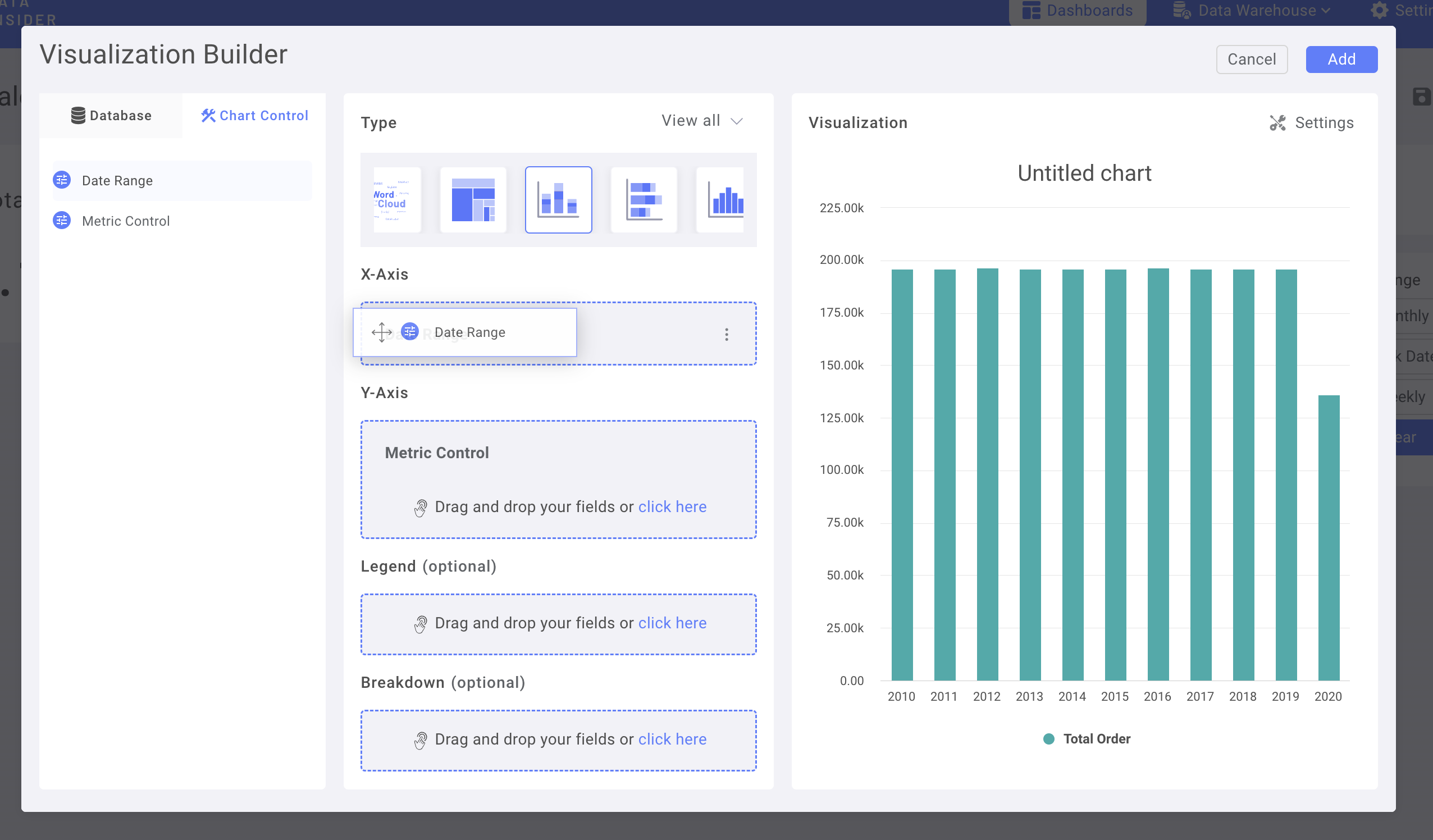
Stacked Column Chart を使ってみましょう。

Chart Control で、Y-axis に Metrics Control、X-axis に Date Range を設定します。

Breakdown に Region 列を追加します。

Number Chart を追加して KPI を表示し、ダッシュボードをより見やすくします。

これで、rocket.BI を使った最初のダッシュボードが完成しました。

